case-study
Le commencement
Pour le projet IOLCE (“Input Output Lire et Communiquer sur écran”) de cette année, j’ai commencé par regarder les conférences proposées par mes professeurs et j’ai tout de suite été attirée par “In and out of style” de Jeremy Keith.
Mon groupe
Avant de réellement commencer ce travail, je me suis mise dans un groupe avec 4 autres membres qui avaient également choisi cette conférence et nous avons dirrectement commencé par mettre en commun nos prises de notes. Une fois la mise en commun terminée nous avons eu du temps en classe pour pouvoir commencer à rédiger les textes et trouver nos images.

Rédaction du contenu en markdown
Après notre contenu rédigé, nous l’avons écrit sous forme de markdown pour faciliter ensuite l’intégration de nos textes dans notre html.
Moodboard
Après plus ou moins ⅔ semaines pour rédiger nos textes, j’ai commencé par réaliser un moodboard.

Fonts, hiérarchie et couleurs
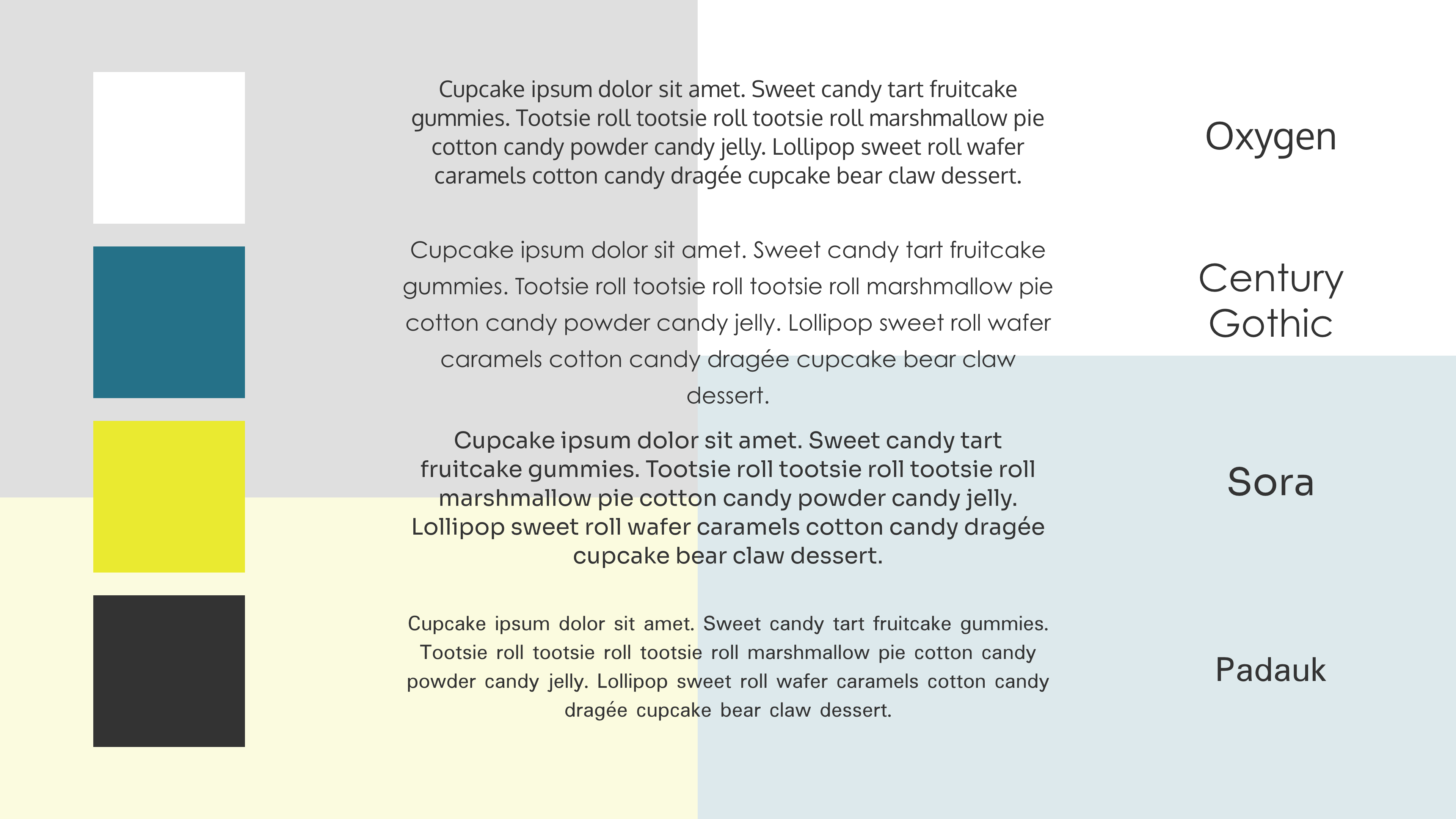
J’ai beaucoup hésité avec 4 fonts et j’ai finalement choisi “Oxygen” du site google fonts et “Century Gothic” provenant de adobe fonts. En effet, ces polices sont très basiques et le début du css est abordé de nombeuses fois durant cette conférence. Par conséquent, Je ne voulais donc pas me diriger vers des polices d’écriture trop originales.
j’ai fait le choix d’un ratio en 1.5 pour la hiérarchie de mes titres et de mes paragraphes.
Enfin, en ce qui concerne les couleurs, j’ai choisi le jaune et le bleu par rapport aux couleurs du CSS (qui était le sujet de la conférence de J. Keith) mais je les ai davantage tourné vers le vert car la couleur de l'événement “CSS day” était verte cette année-là.
Mes wireframes
J’ai réalisé mes wireframes en version papier pour tester l'expérience utilisateur sur mon site. Ces wireframes permettaient de savoir si je plaçais correctement mes éléments (comme par exemple mon menu, mes pages, …) J’ai donc dû les faire tester à plusieurs personnes et elles m’ont fait remarquer que je n’avais pas correctement agencé certains éléments. Ça m'a donc aidé à revoir toute la mise en place de mon futur site.
Ma grille
Afin de trouver comment mettre en place ma grille, j’ai testé plusieurs façons de faire. Au début cela n’a pas été facile car j’avais l’impression que tout ce que je faisais ne donnait rien, mais j’ai finalement trouvé comment procéder. J’ai choisi 2 colonnes pour le format mobile et 5 colonnes pour le format tablette et desktop.
Le style graphique
Une fois ma grille réalisée sur Xd, je termine mon prototype en y ajoutant les différents éléments graphiques.
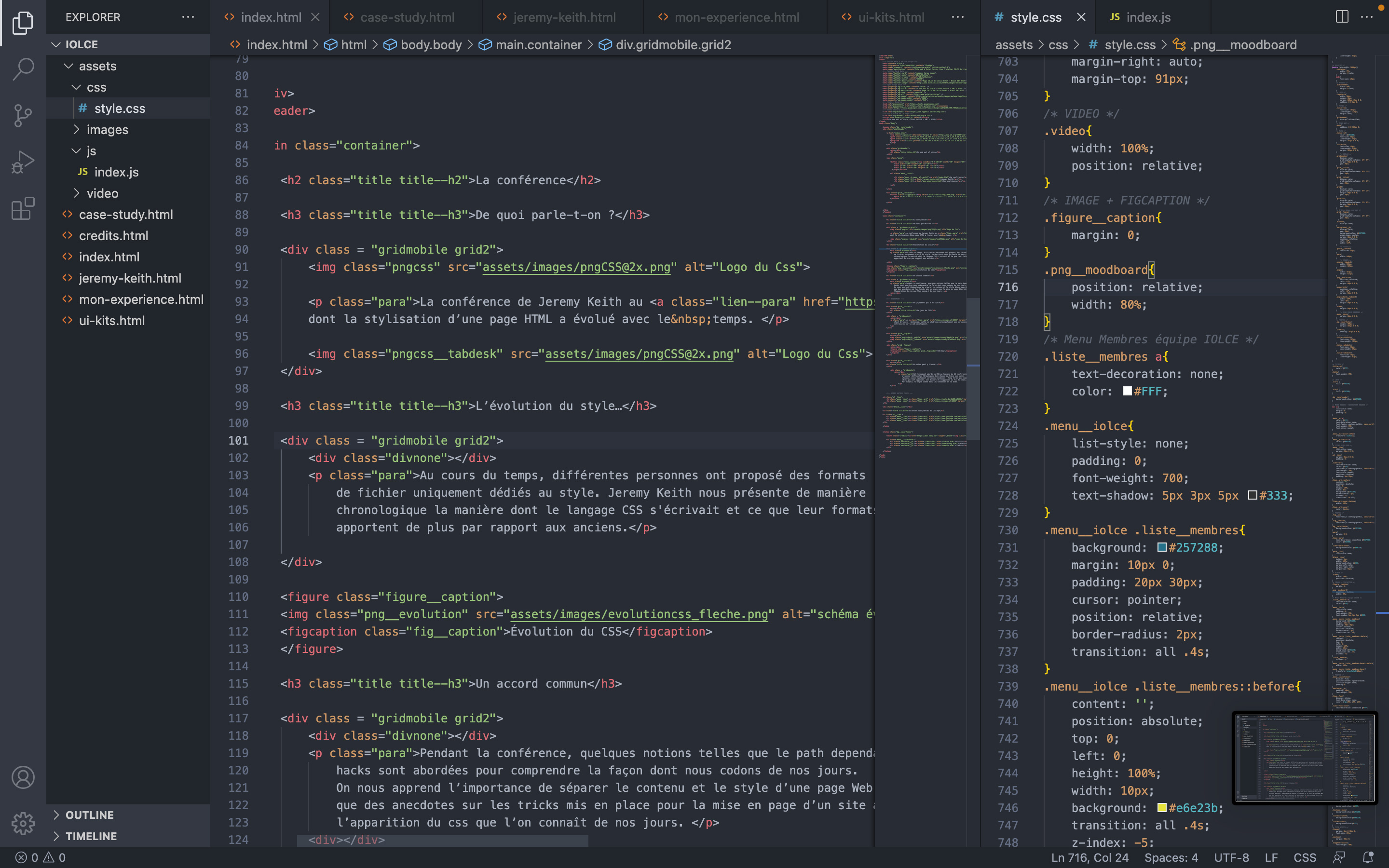
Le code
Il ne me reste plus qu’à coder tout cela sur visual studio code pour en faire site utilisable au publique !

Mon ressenti
Au début cela n’a pas été facile pour moi car le premier jour de la rentrée je n’étais encore nulle part. Je n’avais jamais codé avant (sauf un petit peu en première mais ce n'est vraiment pas comparable à ce que j’ai déjà réalisé cette année). Je suis plutôt contente car même si tout n’est pas encore parfait, ce projet m’a permis de découvrir pleins de nouvelles choses dans la réalisation d’un site internet. Le point que je n'ai pas vraiment réussi à réaliser est l'affichage de ma grille. J’ai encore un peu de mal avec le javascript, et c’est d’ailleurs ce qui me fait le plus peur pour la suite mais je ne compte pas me décourager maintenant !
